Quatreparquatre
un site web intéractif

date : 2024
catégorie : UX/UI PROG
Description
Le projet Quatreparquatre est une initiative dédiée à l'exploration du cinéma d'auteur, proposant des projections mensuelles de films classiques et rares. Ce projet vise à offrir une expérience cinéphile immersive et éducative, avec des rencontres thématiques et des échanges avec des figures du cinéma. À travers des genres variés, tels que le drame et le thriller, il permet aux participants de découvrir et d'analyser des œuvres cinématographiques sous un nouvel angle.

La charte de couleur
La charte de couleur

Dans mon projet, l'utilisation des couleurs est pensée pour renforcer l’expérience cinéphile. Le bleu profond #07161D et #234457 créent une ambiance mystérieuse et immersive, symbolisant l’introspection propre au cinéma d’auteur. J’ai choisi le bleu-gris #678796 pour ajouter une touche de modernité et de sérénité, tandis que le beige clair #F3F1E2 équilibre l'ensemble, apportant clarté et lisibilité. Ces couleurs ne sont pas seulement esthétiques, elles participent à l’atmosphère du site, invitant à la réflexion et à la découverte des œuvres projetées.
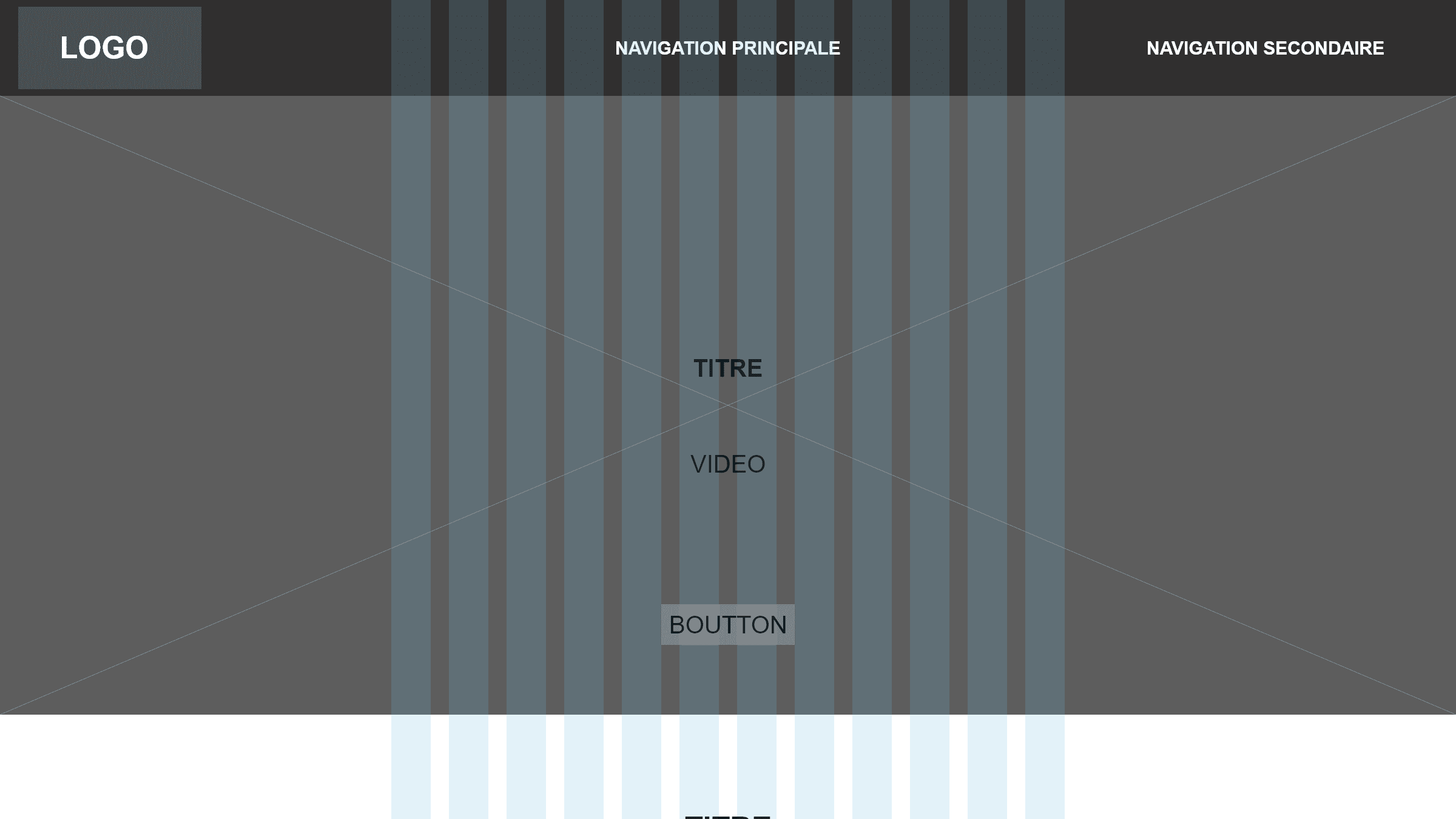
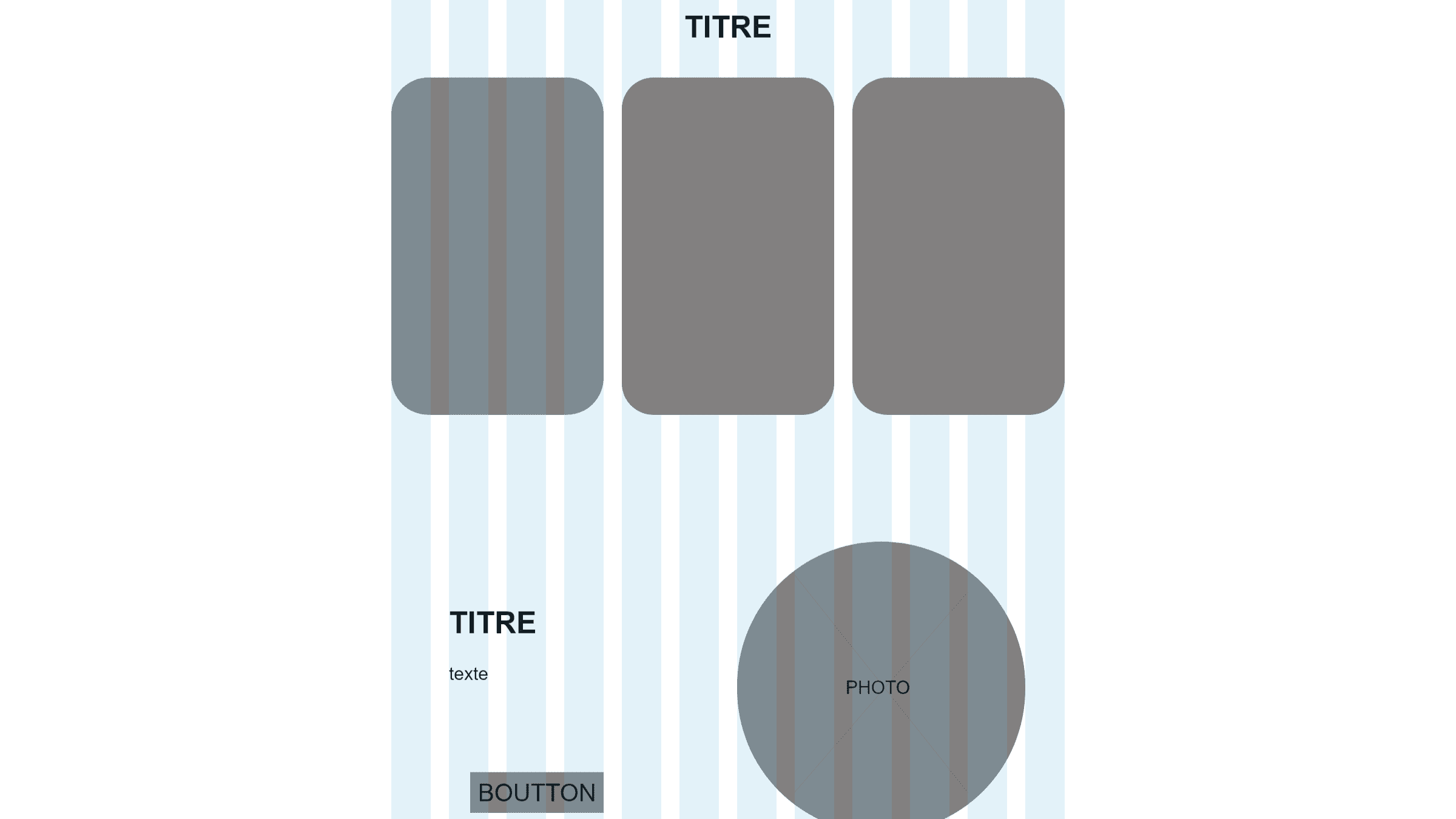
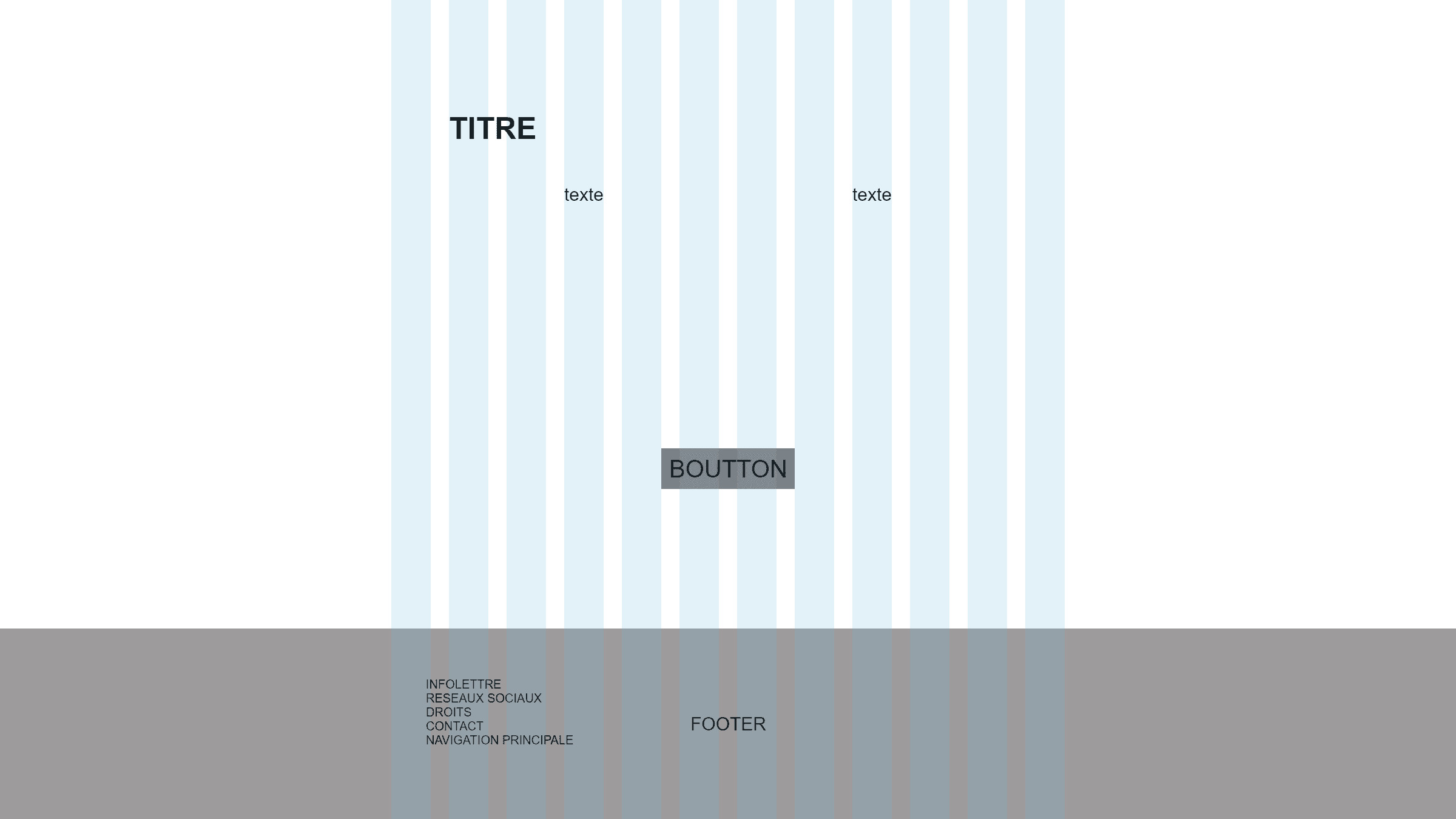
Zoning
Dans la conception de Quatreparquatre, le zoning a été une étape cruciale pour assurer une navigation fluide et intuitive. Mon objectif était de guider les utilisateurs à travers une expérience immersive sans les submerger. J'ai donc structuré le site en créant des espaces bien définis : une page d’accueil pour introduire le projet, des sections dédiées aux films à l'affiche, et des zones interactives pour découvrir des réalisateurs. Chaque élément a été pensé pour favoriser une exploration aisée, tout en mettant en avant l’essentiel : la passion pour le cinéma d’auteur.



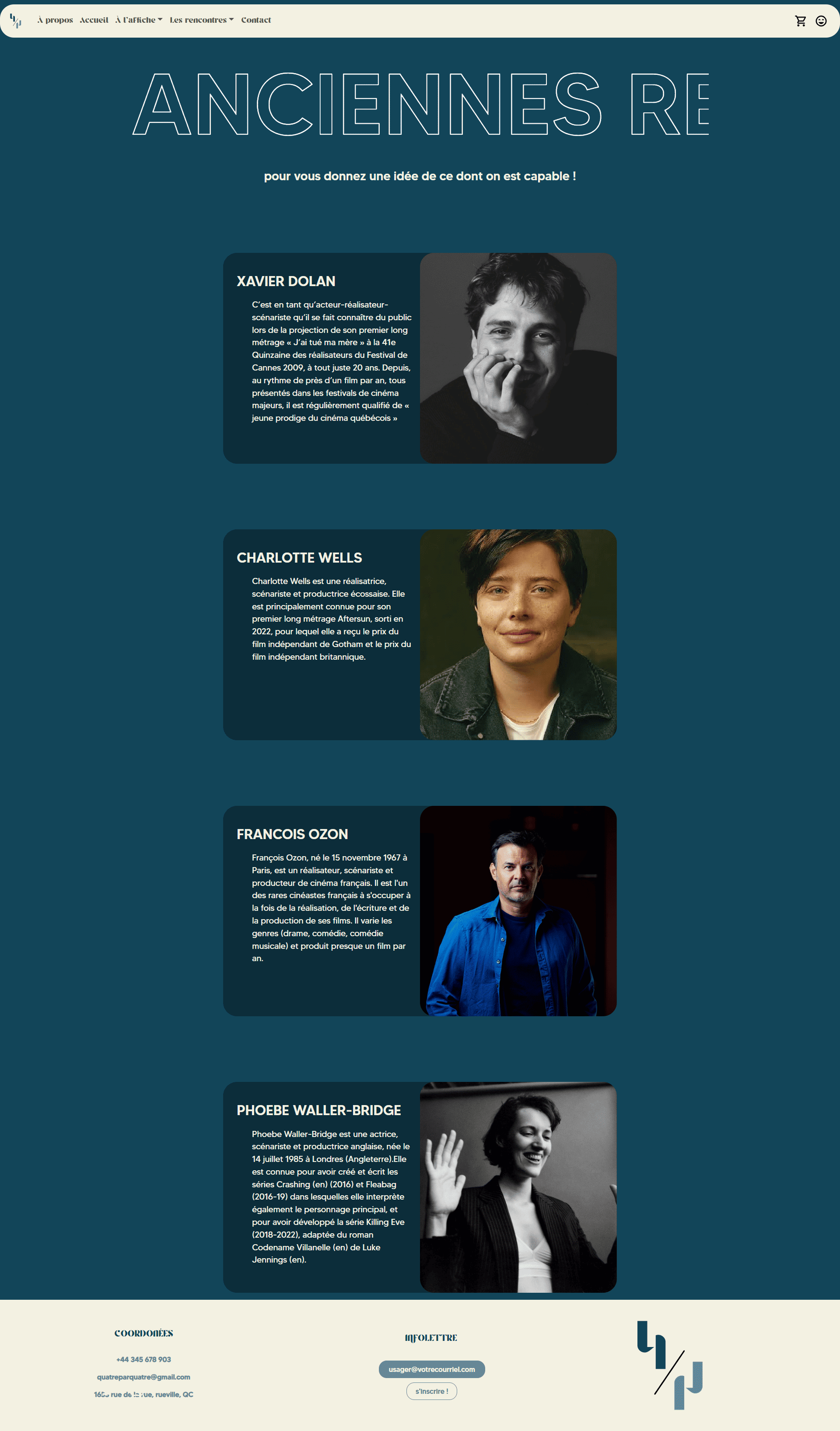
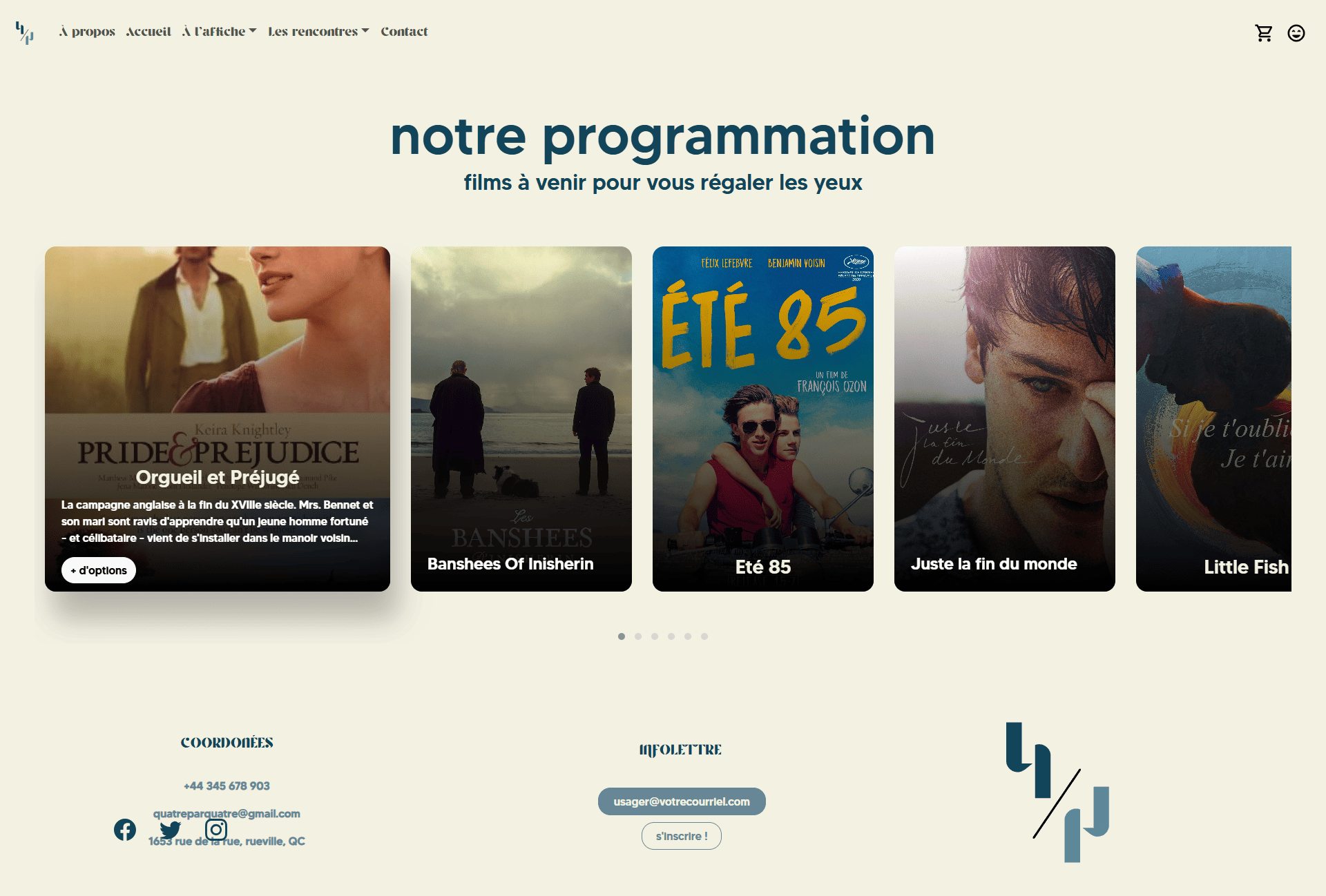
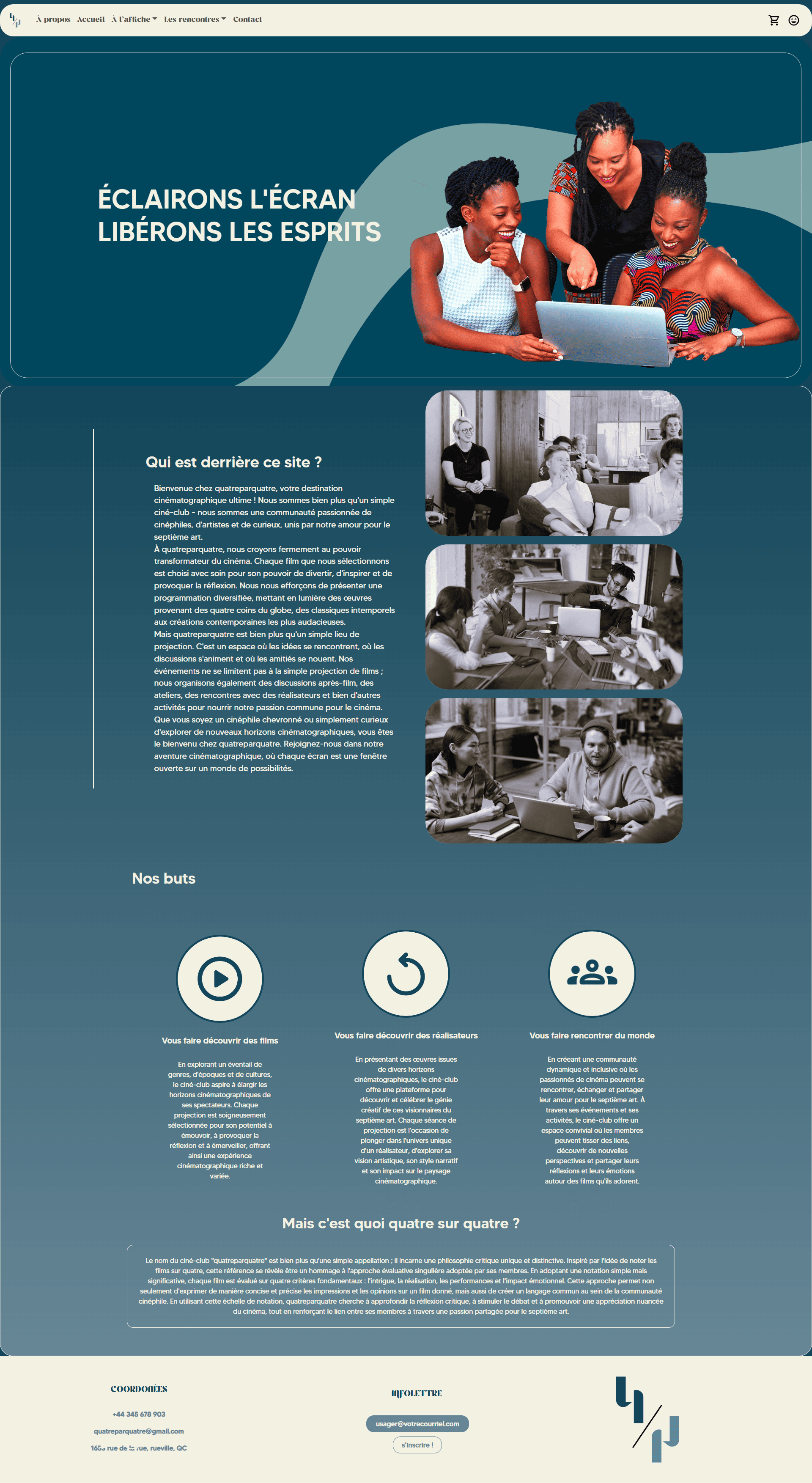
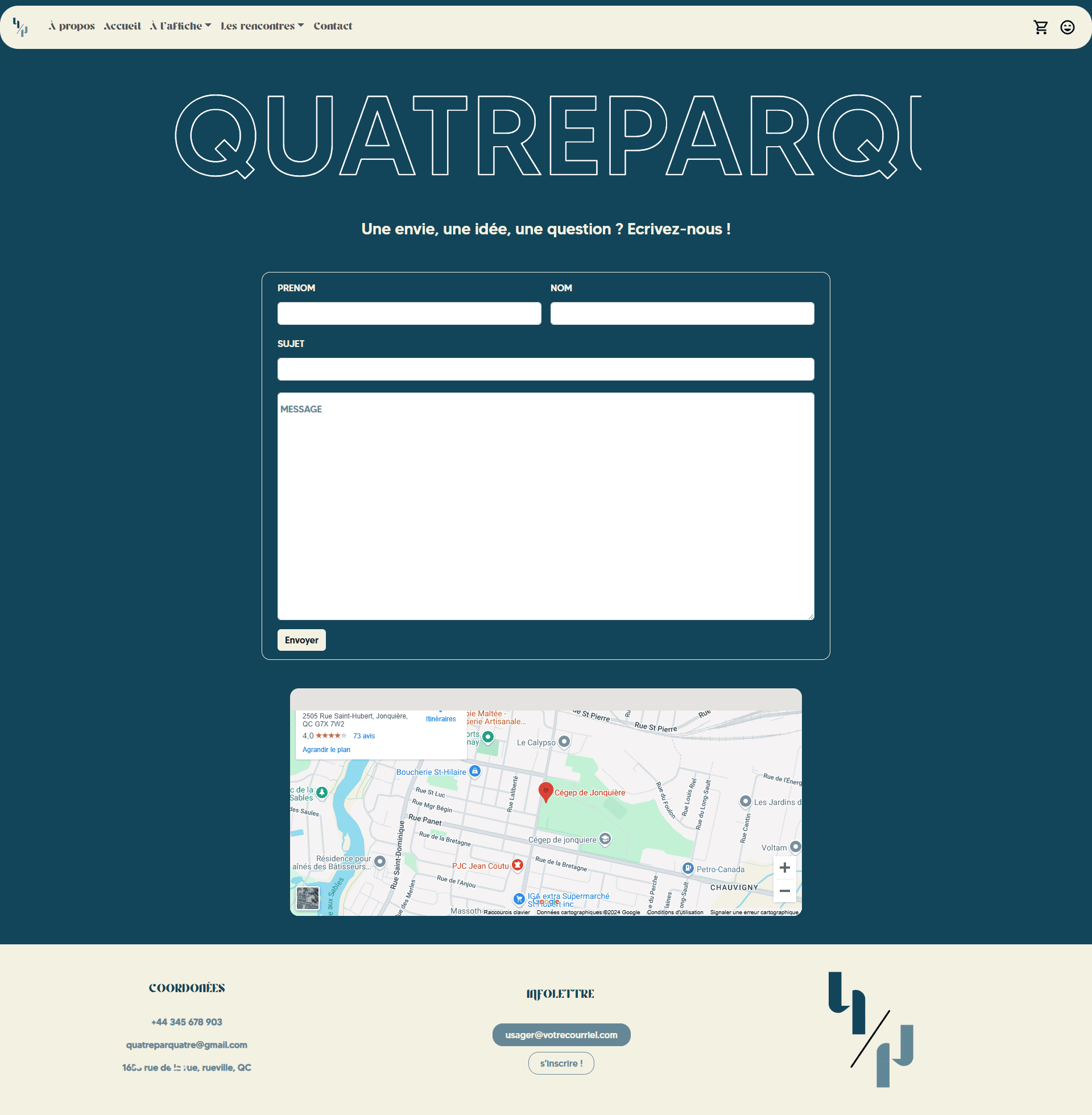
Interfaces Finale